Planthouse
An end to end mobile app that helps houseplant owners care for their plants through a community
During the covid-19 pandemic, many people were forced to stay at home to protect themselves and others. Because of this, there was a rise in interest in the gardening industry. However, there are many people who are very new to gardening and are trying to figure out how to take care of plants. Planthouse wants to help these new plant parents by creating an app that helps them understand how to take care of plants and be more involved in the community.
Role: UX Designer (Research, Visual Design, Interaction Design, User Testing)
Tools: Figma, Adobe Illustrator, Adobe Photoshop, Miro, Trello, Zoom
Duration: 2 Weeks (80 Hours)
Challenge: Create an end to end mobile app
Team: Self Directed, with feedback from a mentor and peers
Design Process
01 Research
Research Plan
Competitive Analysis
Provisional Persona
Surveys
User Interview
02 Define
User Persona
User Stories + HMW
Feature Roadmap
Project Goals
Sitemap
User Flow
03 Prototype & Test
Lo-fi Wireframes
Lo-fi Prototype
Usability Testing
Research Findings
04 Design
Branding
Hi-Fi Wireframes
01 Research
Research Goals
I had much to learn about this community because I have never taken care of plants. Through field research, competitive analysis, and primary research, I was able to find information on the basic needs of various houseplants and how people cared for them.
Methodologies
Competitive Analysis & Provisional Persona - used to analyze the current market and identify potential opportunities and / or threats
Primary Research - Will survey and interview potential users to better understand their wants and needs
Competitive Analysis + Provisional Personas
I started out with a competitive analysis to analyze the current market and identify potential opportunities and / or threats
Primary Research
Overview
Building on a general understanding of the market and the audience after the competitive analysis, I wanted to build a real connection with the potential users and gain direct insights on them through primary research.
I started by creating a survey on Google forms, asking a total of 10 questions about each subject’s skill level in caring for plants, motivation for taking care of the plants, and thought process in finding their next plant. I was able to (virtually) meet and chat with those who were willing to do a follow-up interview after the survey. I created an interview guide to facilitate the user interview process.
Here are a few takeaways:
Some reasons people started growing plants were:
aesthetics
air purification
house decor
feeling connected to nature
calming effect
bought one plant and never stopped
Half the people have noted that they only want to keep their plants alive and don’t want to spend too much time on it - only enough to keep them alive
The other half enjoy spending time with their plants and want to learn more about them
When choosing their next plant, some things they look for are:
plants that do not attract bugs
easy to take care of / hard to kill
impulse buying at the market
size, shape, texture, color
When asked about difficulties about taking care of plants, most (if not all) people mentioned making sure not to overwater the plant.
Others noted bugs, forgetting to water plants and forgetting when they last watered the plants.
Needs and Frustrations
Specifying plant diseases and how to take care of them
Having a place to find solutions for plants, rather than searching through random articles found on Google
Figuring out which fertilizer or soil each plant likes and thrives in
Final Notes
There were a surprising amount of people who mentioned YouTube as their go-to when troubleshooting plants. Plants seem to be very particular to their environment and their soil, so figuring out how to gather all this information and make it easy to read for people will be a challenge. I also found that many people do not have a community around them who appreciate their plants as much as they would like, so they go to plant communities like Facebook or Reddit to post images or videos. Also, many people seem to look all over the place to find solutions for their plants, so creating a one stop shop will also be a challenge.
02 Define
User Persona
After the research phase and understanding the general target audience, I created a user persona to represent the key audience. This helped me focus on addressing the major needs of the most important user groups.
User Story + HMW
By using the user persona, I created a user story and a “how-might-we” (HMW) to show reasons why people would need this app and also show potential ways of how this app can help them solve their problems.
Feature Roadmap
Because this is an end to end app, I needed to organize all the features I wanted to add. I had three different tiers. The first being a “Must have” or MVP (Minimum Viable Product), which are all the features needed to have this app function. The second is a “Nice to have”, which are things that are not so necessary, but would be nice to have. The third is the “surprising and delightful” which are things that can come later and are the least important out of the three tiers.
Project Goals
I wanted to make sure this app could be functional by showing project goals for both the business side, such as creating a profit, and the user side, such as satisfying their needs.
Sitemap
Having a sitemap was important because it further organized the feature roadmap. This helped me understand where I would place each feature in the app.
User Flow
The user flow shows how people would go about this app. One of the main things I wanted to focus on was the community page and how people would find answers to their plant diseases. Here is an example of how they would use this feature.
03 Prototype & Test
Lo-fi Wireframes
Initial sketches were created to get my ideas going.
Usability Testing
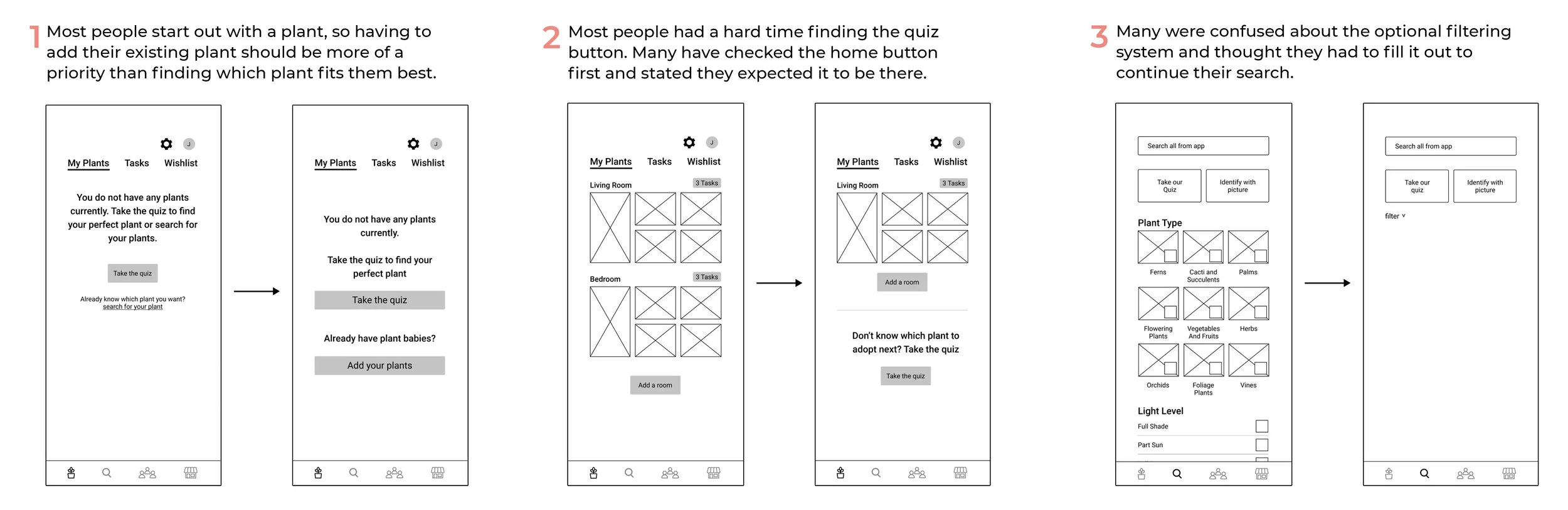
After creating the prototype, I proceeded by testing it out with real people. I looked for potential users and had them test out the app based on a few scenarios given to them. Here were some takeaways from the testing.
Hi-fi Wireframes
After reiterating on the wireframes, I designed the high-fidelity pages. Here is the final result!